Картинки и заставки
Картинки и заставки
На видеодорожки монтажного стола можно вставлять не только видеоклипы, но и отдельные картинки или последовательности неподвижных изображений, цветные заставки, импортировать поддерживаемые приложением анимационные файлы и т. п. Вставляется картинка на дорожку монтажного стола как обычный клип после нажатия кнопки
Из набора неподвижных картинок можно сделать слайд-шоу, а чтобы оживить демонстрацию, используют всевозможные переходные эффекты. Это именно тот случай, который является исключением из общего правила, здесь переходные эффекты приобретают самостоятельное значение, так что их количество можно довести до числа демонстрируемых картинок. Неподвижные картинки используются также при многослойном монтаже, здесь они могут исполнять роль заднего фона. Элементы изображения можно оживить с помощью инструмента перемещения кадра по экрану. Об этом речь пойдет в разделе «Комбинированные съемки».
В редакторе Video Editor градиентные цветные заставки (цветовой фон) и клипы титров (субтитров) формируются в самом проекте, для чего надо нажать соответствующую кнопку вставки
На цветной заставке можно показывать титры. Очень эффектный фон получится, если к заставке применить видеофильтр динамических текстур (о видеофильтрах мы поговорим далее).
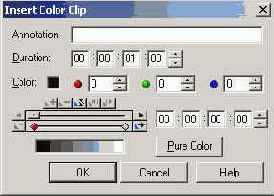
Цвет заставки плавно изменяется между ключевыми точками, аналогичными ключевым точкам переходных эффектов (см. табл. 5). Чтобы задать цвет в ключевой точке, надо щелкнуть мышью по цветному квадрату Color (Рисунок 19) и выбрать оттенок в открывшейся палитре или задать цифровые значения каждой составляющей основных цветов модели RGB. Длительность клипа устанавливается в поле Duration. Цвет можно сделать неизменным на протяжении всей заставки, нажав кнопку Pure color.